Настройка Photoshop для веб, разработки приложений и iPhone
- Дальнейшее чтение на SmashingMag:
- Цель
- Почему это так сложно?
- Чем Photoshop отличается от OS X и Windows?
- Отключение управления цветом RGB в Photoshop
- Разница между «Назначить профиль» и «Преобразовать в профиль»
- Иллюстратор такой же, как фотошоп
- Гамма Различия
- Финальная проверка для iPhone UI
- Заключение
- Похожие сообщения
Большинство людей, которые разработали веб-сайты или приложения в Photoshop, в тот или иной момент сталкивались с проблемами, пытаясь сопоставить цвета на изображениях с цветами, созданными в HTML, CSS или коде. Эта статья направлена на решение этих проблем раз и навсегда. Итак, как мы можем добиться управления цветом, которое сопоставляет цвета на нескольких устройствах? [Обновлено в феврале / 28/2017] В мире печати управление цветом обычно включает в себя калибровку всего рабочего процесса, от сканера или цифровой камеры до дисплея компьютера, для получения твердых доказательств и окончательного вывода на печать. Это может быть довольно сложным заказом, особенно когда устройства используют разные цветовые пространства - согласование устройств RGB и CMYK, как известно, сложно. При проектировании или редактировании для ТВ , калибровка основного экрана редактирования и использование монитора вещания являются обычным явлением; они показывают в реальном времени, как изображение будет выглядеть на обычном телевизоре в доме зрителя. В таком сценарии управление цветом предлагает много преимуществ и настоятельно рекомендуется. При создании веб-интерфейсов и интерфейсов приложений ситуация немного отличается. Окончательный вывод - это то же устройство, которое вы используете для создания обложки: дисплей компьютера (оставляя пока различия в гамме между Windows, OS X до 10.6 и iPhone, о которых мы расскажем позже).
Большинство людей, которые разработали веб-сайты или приложения в Photoshop, в тот или иной момент сталкивались с проблемами, пытаясь сопоставить цвета на изображениях с цветами, созданными в HTML, CSS или коде. Эта статья направлена на решение этих проблем раз и навсегда. [Обновлено февраль / 28/2017]
Дальнейшее чтение на SmashingMag:
Управление цветом для соответствия цветов на нескольких устройствах
В мире печати управление цветом, как правило, включает в себя калибровку всего рабочего процесса, от сканера или цифровой камеры до дисплея компьютера, для точных проверок и окончательного вывода на печать. Это может быть довольно сложным заказом, особенно когда устройства используют разные цветовые пространства - согласование устройств RGB и CMYK, как известно, сложно.
При проектировании или редактировании для ТВ , калибровка основного экрана редактирования и использование монитора вещания являются обычным явлением; они показывают в реальном времени, как изображение будет выглядеть на обычном телевизоре в доме зрителя. В таком сценарии управление цветом предлагает много преимуществ и настоятельно рекомендуется.
При создании веб-интерфейсов и интерфейсов приложений ситуация немного отличается. Окончательный вывод - это то же устройство, которое вы используете для создания обложки: дисплей компьютера (оставляя пока различия в гамме между Windows, OS X до 10.6 и iPhone, о которых мы расскажем позже).
Однако есть одна загвоздка . Даже если вы создаете веб-интерфейс или интерфейс приложения на том же устройстве, на котором будет отображаться конечный продукт, цвета будут иметь разные источники: изображения (обычно PNG, GIF и JPEG), разметка стиля (CSS) и код (JavaScript). HTML, Objective-C и т. Д.). Получить их все может быть сложно.
Цель
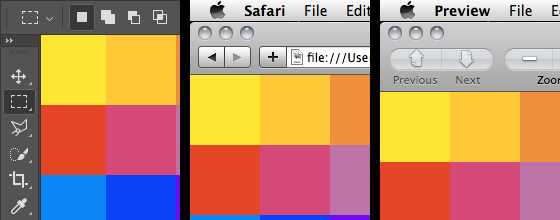
При разработке веб-сайтов или интерфейсов приложений мы хотим идеально сочетать цвета, отображаемые на экране в Photoshop и сохраняемые в файлах, с цветами, отображаемыми в других приложениях, включая Firefox, Safari и iPhone Simulator. Мы не только хотим, чтобы цвета выглядели одинаково, но мы хотим, чтобы фактические значения, сохраненные в файлах, полностью соответствовали цветам, которые мы определили в Photoshop. Цвета не должны смещаться или казаться смещенными ни при каких обстоятельствах.

Почему это так сложно?
Photoshop применяет управление цветом к изображениям, отображаемым в его окнах, и к файлам, которые он сохраняет. Это плохо, если вы работаете исключительно с изображениями RGB для Интернета или экранных пользовательских интерфейсов. При настройках Photoshop по умолчанию # FF0000 будет отображаться как # FB0018, а # BB95FF будет отображаться как # BA98FD. Различия тонкие, но определенно есть.
Чем Photoshop отличается от OS X и Windows?
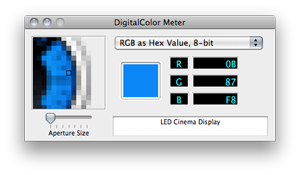
 Управление цветом OS X применяется ко всему дисплею в самом конце цепочки обработки, после основного буфера в видео-памяти. Это означает, что хотя применяется управление цветом, программные утилиты, которые измеряют цвет на экране (например, / Utilities / DigitalColor Meter ), сообщат те же значения, которые вы сохранили в файле или ввели в качестве кода. Я считаю, что управление цветом в Windows Vista и Windows 7 (Windows Color System) работает аналогичным образом.
Управление цветом OS X применяется ко всему дисплею в самом конце цепочки обработки, после основного буфера в видео-памяти. Это означает, что хотя применяется управление цветом, программные утилиты, которые измеряют цвет на экране (например, / Utilities / DigitalColor Meter ), сообщат те же значения, которые вы сохранили в файле или ввели в качестве кода. Я считаю, что управление цветом в Windows Vista и Windows 7 (Windows Color System) работает аналогичным образом.
Управление цветом в Photoshop применяется только к части изображения его окон и сохраняемым файлам. Эта коррекция цвета происходит, когда Photoshop рисует изображение на экране, поэтому программные утилиты, которые измеряют цвет на экране, часто сообщают о цветах, отличных от указанных вами. Стоит отметить, что управление цветом OS X применяется поверх Photoshop.
Лучшее решение, которое я нашел, - максимально отключить управление цветом в Photoshop для документов RGB . Это приводит к тому, что цвета RGB, которые отображаются на экране и сохраняются в файле, соответствуют фактическому значению цвета. Если вам нужно откалибровать ваш монитор для работы в Интернете и разработки приложений, то вам лучше обойтись, изменив его на уровне ОС.
Отключение управления цветом раньше было довольно простым в Photoshop CS2 и во всех предыдущих версиях, но теперь требует немного больше навыков.
Отключение управления цветом RGB в Photoshop
Эти инструкции предназначены для Photoshop CC на Mac и Windows. Настройка других версий очень похожа.
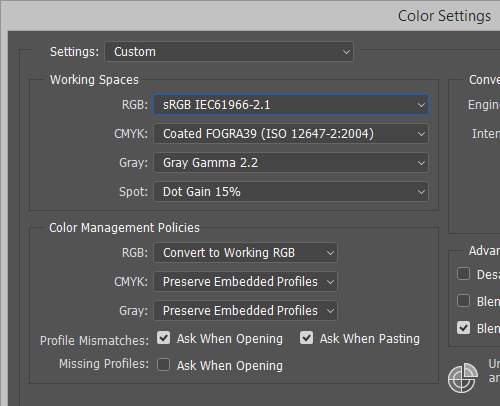
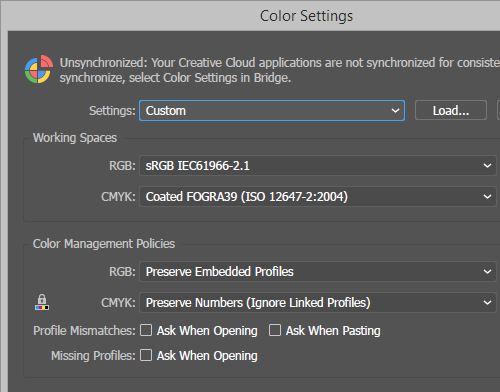
Шаг 1: Перейдите в « Правка» → «Настройки цвета» и установите для рабочей области RGB значение « Монитор RGB» .

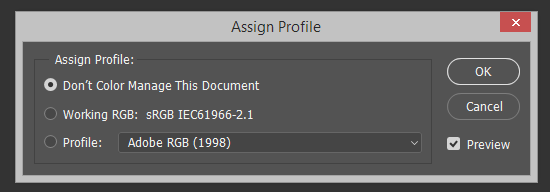
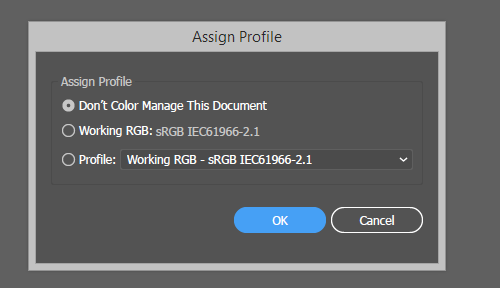
Шаг 2: Откройте документ и перейдите в « Правка» → «Назначить профиль» , затем установите для него значение « Не управлять цветом этого документа» . Это должно быть сделано для каждого документа, над которым вы работаете.

Шаг 3: Убедитесь, что View → Proof Colors выключен.
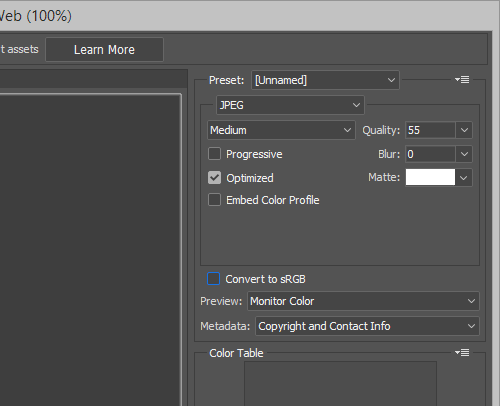
Шаг 4. При сохранении файлов с помощью « Сохранить для Web и устройств» убедитесь, что параметр « Преобразовать в sRGB» отключен. Если вы сохраняете файл JPEG, то также отключите встроенный цветовой профиль (возможно, вы захотите включить его для определенных фотографий, но, скорее всего, вы захотите отключить его для элементов интерфейса и значков).
Разница между «Назначить профиль» и «Преобразовать в профиль»
Сейчас самое время упомянуть разницу между назначением профиля и преобразованием в профиль , чтобы вы знали, когда и когда использовать.
Каждый документ Photoshop содержит цветовой профиль, который отделен от фактических цветовых данных, хранящихся для каждого пикселя. Назначить профиль просто изменяет профиль в документе, не затрагивая какие-либо данные о цвете. Это неразрушающее действие: вы можете назначать новый цветовой профиль вашим документам так часто, как вам нравится, без какого-либо ущерба. Назначение нового профиля может изменить способ отображения вашего документа на экране, но данные, содержащиеся в файле, останутся без изменений.
Конвертировать в профиль совсем другое. Он не только назначает цветовой профиль для документа, но и пытается сохранить изображение на экране таким же . Это делается путем обработки цветовых данных, содержащихся в файле для каждого пикселя. Преобразование в новый профиль, скорее всего, сохранит цвет документа на экране, но данные, содержащиеся в файле, будут навсегда изменены. Используйте с осторожностью.
Если вы копируете слои из одного документа Photoshop в другой, вам нужно убедиться, что документам присвоен одинаковый цветовой профиль.
Иллюстратор такой же, как фотошоп
Если вы хотите, чтобы изображения, сохраненные в Illustrator или импортированные из Illustrator в Photoshop, также совпадали, выполните следующие действия. Эти инструкции предназначены для Illustrator CS4 на Mac и Windows. Настройка Illustrator CS3 очень похожа.
Шаг 1. Перейдите в « Правка» → «Настройки цвета» и установите для рабочей области RGB значение « Монитор RGB»

Шаг 2: Откройте документ и перейдите в « Правка» → «Назначить профиль» . Затем установите « Не управлять цветом этого документа» . Это должно быть сделано для каждого документа, над которым вы работаете.

Шаг 3: Убедитесь, что View → Proof Colors выключен.
Шаг 4. При сохранении файлов с помощью « Сохранить для Web и устройств» убедитесь, что параметр « Преобразовать в sRGB» отключен. Если вы сохраняете файл JPEG, то также отключите « Внедрить цветовой профиль» (опять же, возможно, вы захотите включить его для определенных фотографий, но, скорее всего, вы захотите отключить его для элементов интерфейса и значков).

Гамма Различия
Windows использовала гамма 2.2 с момента его введения. OS X использовала гамму 1.8 для всех версий, кроме Snow Leopard (последний выпуск), который использует 2.2. Что это значит? До появления Snow Leopard веб-страницы выглядели темнее в Windows. К счастью, обе операционные системы теперь синхронизированы, поэтому веб-страница должна выглядеть очень похоже на Mac и ПК, которые используют один и тот же монитор.
Информация о гамме iPhone немного трудно найти; Я не мог установить, является ли это 1,8 или 2,2. Это еще одна причина для проверки вашего интерфейса на iPhone.
Финальная проверка для iPhone UI
Экран и калибровка вашего iPhone или iPod, скорее всего, будут отличаться от экрана и калибровки вашего Mac или ПК. Я часто импортирую полноэкранные изображения пользовательского интерфейса в iPhoto и синхронизирую их с iPhone, чтобы точно знать, как будет выглядеть окончательный интерфейс на устройстве (в Windows вы можете синхронизировать фотографии с помощью iTunes). Это дает вам еще один шанс внести коррективы перед нарезкой изображений или фиксацией чего-либо в коде.

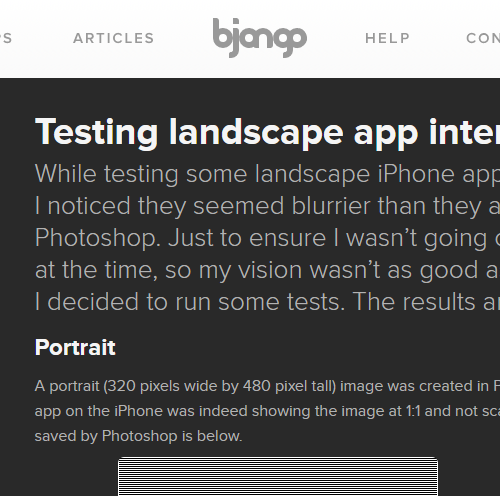
Эта статья объясняет, как справиться с проблемой, что при тестировании некоторых макетов интерфейса приложения iPhone в альбомной ориентации они выглядят размытее, чем в Photoshop.
На Mac перемещение цветов между Photoshop и кодом может быть упрощено с Выбор разработчика , Hex Color Picker а также Цвета (все бесплатно).
Заключение
Теперь вы можете перемещать растровые и векторные изображения между Photoshop и Illustrator без каких-либо цветовых сдвигов и любым способом. Вы также можете получить цвет с помощью палитры цветов в Photoshop, а затем использовать то же значение цвета HEX в своем коде CSS, HTML, JavaScript, Flash или Objective-C, и оно будет идеально соответствовать вашим изображениям. Я надеюсь, что эта статья помогла. Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать в комментариях ниже.
Похожие сообщения
Вас могут заинтересовать следующие похожие посты:
Похожие
Как это делается: маринованные грибыСначала в банки кладут приложения и специи - вручную, как на обычной кухне .. Женщины на конвейере работают в резиновых перчатках. Измельченные морковь, лук, приправы насыпают мерной посудой - поочередно. Фото: Татьяна Донченко На современном производстве, которое соответствует европейским стандартам Как использовать рабочий стол Chrome OS в Windows 8 (и почему он существует)
Chrome 32 теперь предлагает новую функцию в Windows 8: полноэкранный режим рабочего стола в стиле Chrome OS. Средство запуска приложений Chrome может перенести Chrome OS на рабочий стол Windows, но теперь Chrome может полностью заменить рабочий стол Windows. Что такое профиль Facebook?
... для ссылки на страницы как личных, так и профессиональных аккаунтов, в компаниях есть «Страницы» на Facebook, которые предлагают рекламные функции. Чем отличаются профили и страницы Страницы имеют те же основные социальные функции, что и профили: создавайте посты, оставляйте комментарии, загружайте фотографии и многое другое. Основное отличие заключается в том, что у страниц есть подписчики, Инструкция по установке Windows 7
Эта статья о самостоятельной установке Windows 7. Написана она для неопытных пользователей и представлена в виде детализированной инструкции со ссылками на связанные с темой дополнительные сведения. На первый взгляд статья может показаться очень длинной. Но если Вы хотите не только научиться устанавливать Windows 7, но и понимать значение всех своих действий, не поленитесь, прочитайте статью до конца - и установка Windows пройдет без каких-либо проблем. Содержание статьи: Как шпионить WhatsApp News
... исание: WhatsApp полностью изменил способ нашего общения. Однако для родителей и работодателей это усиленное общение может вызывать беспокойство. Дети могут получить доступ к неподходящим материалам и связаться с людьми, которые могут использовать их невиновность, а сотрудники могут тратить время на ненужные вещи, пока вы платите им за рабочее время. Давайте посмотрим на три лучших шпионских приложения для iPhone и Android, от которых я могу эффективно избавиться. 3 лучших шпионских Как проверить скорость вашей сети или жесткого диска с помощью фиктивного файла в Windows
Если вы хотите увидеть, насколько быстро работает ваша сеть, или проверить скорость между двумя жесткими дисками, то вам нужны файлы для этого. Сегодня мы расскажем вам, как создавать «фиктивные» файлы, чтобы Места с Гарри Поттером - как посетить Хогвартс и сколько это стоит?
Сядьте на поезд Хогварт Экспресс, выпейте сливочное пиво в Pod Trzema Miotłami, постучите в дверь Хогвартса - о чем не мечтает поклонник Гарри Поттера? Это все возможно! Только для детей? Отсюда еще раз: книги Дж. К. Роулинг, изданные с 1990-х годов, похитили даже поколение сегодняшних 20-летних и 30-летних. Где именно места от Гарри Поттера? Мы приглашаем вас в путешествие. Создание установочного носителя для Windows 10 - Руководство
... для этой процедуры, вероятно, вызывают значительный страх"> Для многих пользователей установка операционной системы и подготовка соответствующего носителя для этой процедуры, вероятно, вызывают значительный страх. Microsoft подготовила довольно приятное и простое решение для людей, которые не хотят использовать пиратские версии или тратить целые состояния на ИТ-услуги. Если вам нужно установить или переустановить операционную систему, вы можете использовать инструменты для создания собственного Как использовать часы в Minecraft
Это руководство Minecraft объясняет, как использовать часы со скриншотами и пошаговые инструкции. В Minecraft вы можете использовать часы, чтобы узнать, какое сейчас время дня, когда вы работаете под землей или в помещении. Давайте рассмотрим, как использовать часы. Требуемые материалы В Minecraft это материалы, необходимые для использования часов: СОВЕТ: Вам нужен только элемент кадра, если вы хотите поставить часы на стену / Настройка роутера не должна быть сложной
... идаю очень мало значения качеству мобильного оборудования. Хотя меня интересовало оборудование, в течение многих лет я был убежден, что маршрутизатор - это всего лишь коробка для продвижения сетей WiFi, и его производительность или дополнительные функции не нужны. Я обнаружил, что это неправда, когда я получил возможность использовать маршрутизатор D-Link DIR-865L. Содержимое коробки этого оборудования было стандартным и состояло из самого маршрутизатора, Как настроить электронную почту iCloud с помощью приложений и устройств сторонних разработчиков
Участники iCloud, которые используют исключительно продукты Apple, не должны беспокоиться о настройке или настройке электронной почты iCloud при переходе на новое устройство; Apple обрабатывает конфигурацию автоматически в фоновом режиме, при этом пользователям требуется только указать свой адрес электронной почты и пароль iCloud. Но многие пользователи по своему выбору или иным образом взаимодействуют с различными устройствами и платформами каждый день, такими как ПК с Windows на работе или
Комментарии
Как обычно в таких случаях, истина лежит где-то посередине, так как же это на самом деле?Как обычно в таких случаях, истина лежит где-то посередине, так как же это на самом деле? Реклама в Google регулируется собственными законами. Прежде всего, это взимается за стоимость одной диверсии. Это означает, что чем больше бюджет, тем больше людей будет посещать наш сайт. Если мы сократим бюджет вдвое, шанс сохранить текущее количество перенаправлений будет незначительным. Вот как работает реклама Google, и это элемент, с которым нам определенно нужно смириться. Продукт за Или, может быть, вы не обращаете на это внимания так же, как я?
Или, может быть, вы не обращаете на это внимания так же, как я? Хотя SVG добавила совершенно новое измерение в веб-дизайн, такие вопросы, как «В чем разница между JPEG и PNG?
Хотя SVG добавила совершенно новое измерение в веб-дизайн, такие вопросы, как «В чем разница между JPEG и PNG?», Все еще актуальны как всегда. Мы подумали, что пришло время по-новому взглянуть на состояние игры в форматах веб-изображений. Сегодняшнее краткое руководство даст вам краткое изложение различных типов файлов и того, где они работают лучше всего. Наслаждаться. JPG против PNG против GIF против SVG - в чем разница? Категория Палитра Использование для JPG В чем разница между хостингом и доменом?
В чем разница между хостингом и доменом? Хостинг - это сервер, на котором расположены файлы данных и базы данных mysql. домен Это веб-адрес вашего сайта. Что такое SSL позволяет шифровать Let's Encrypt - центр сертификации, задачей которого является предоставление пользователям бесплатных сертификатов шифрования. Благодаря этому доверие Хорошо, так как он узнает, чтобы начать слушать прямо перед тем, как я собираюсь сказать «Хорошо, Google?
Хорошо, так как он узнает, чтобы начать слушать прямо перед тем, как я собираюсь сказать «Хорошо, Google?») «Это не имеет большого значения». (Компания Stealth устанавливает аудиослушатель, который слушает каждую комнату в мире, которую он может, и передает аудиоданные на корабль, когда он встречает неизвестный, возможно, индивидуально подобранный список ключевых слов - и это не страшно !?) «Вы можете отказаться , Это в Условиях предоставления услуг ». (Нет. Просто нет. Это не то, что является малейшим Как они могут сделать так, чтобы мужчина так влюбился?
Как они могут сделать так, чтобы мужчина так влюбился? Вот 10 вещей, которые мужчины больше всего любят в женщинах. Это привлекательнее, чем вы думаете! # 1 Аромат Если у вас есть компьютер с Windows, почему бы не попробовать удаленный доступ к Windows с вашего Mac вместо?
Как они могут сделать так, чтобы мужчина так влюбился? Вот 10 вещей, которые мужчины больше всего любят в женщинах. Это привлекательнее, чем вы думаете! # 1 Аромат Что это значит и почему это важно?
Что это значит и почему это важно? В течение нескольких поколений Samsung поднимает планку мобильной фотографии все выше и выше, но в то же время производитель упускает самую важную тенденцию. Серия Galaxy - особенно в топовом варианте S7, S8 и Note 7 - имеет отличные характеристики с точки зрения фотографии. Дело дошло до того, что по качеству фотографий сейчас этот iPhone должен преследовать Samsung, а не наоборот. Samsung так много внимания уделял усовершенствованию Почему это должно быть способом сделать это?
Почему это должно быть способом сделать это? По словам Оперы, это единственный разумный путь. В противном случае гонка вооружений продолжится, что мы наблюдаем в некоторых случаях сегодня. Отдельные сайты используют антиблокирующую рекламу, поэтому создатели их блокирующих расширений создают антиблокирующую рекламу и так далее. Это не только пустая трата ресурсов, но и портит рынок ... нет, не только веб-сайты, но и сама реклама: количество показов растет, но также наиболее важным фактором является Через некоторое время я начал задаваться вопросом, что же это за позиционирование, действительно ли это черная магия, доступная только избранным?
Через некоторое время я начал задаваться вопросом, что же это за позиционирование, действительно ли это черная магия, доступная только избранным? Могу ли я сам не заниматься позиционированием своего сайта? Я знаю, что это может выглядеть как акт отчаяния для вас, но я принял вызов. Я боялся, что сделаю что-то не так, сайт уйдет из Google, и я останусь ни с чем. Это видение испугало меня, поэтому я твердо взялся за обучение. Я купил все доступные на рынке книги о позиционировании, Как это сделать?
Как это сделать? Добавить фотографии в Instagram на компьютере с помощью веб-браузера Запустите веб-браузер (желательно Chrome, Opera или Firefox), а затем перейдите на сайт Instagram. Перейти на Instagram.com Войдите в свою учетную запись Instagram, используя свой логин и пароль или учетную запись Facebook. После входа в систему отобразится компьютерная версия Instagram. По умолчанию эта
Чем Photoshop отличается от OS X и Windows?
Итак, как мы можем добиться управления цветом, которое сопоставляет цвета на нескольких устройствах?
Почему это так сложно?
Чем Photoshop отличается от OS X и Windows?
2.2. Что это значит?
Что такое профиль Facebook?
Сядьте на поезд Хогварт Экспресс, выпейте сливочное пиво в Pod Trzema Miotłami, постучите в дверь Хогвартса - о чем не мечтает поклонник Гарри Поттера?
Только для детей?
Где именно места от Гарри Поттера?
Как обычно в таких случаях, истина лежит где-то посередине, так как же это на самом деле?