GIF, PNG, JPG или SVG. Какой использовать?
- JPG против PNG против GIF против SVG - в чем разница?
- GIF: графический формат обмена
- Категория: без потерь
- Категория: потеря
- PNG-8
- PNG-24
- Категория: без потерь
- Используйте SVG для:
- Плоская цветная графика
- GIF: 17,6 КБ
- JPEG 100% (без сжатия): 53,3 КБ
- JPEG 75%: 33 КБ
- PNG-8: 11,8 КБ
- PNG-24: 19,6 КБ
- SVG: 6 КБ (как чисто векторная графика)
- Сложные цветные изображения
- GIF: 426 КБ
- JPEG 100% (без сжатия): 776 КБ
- JPEG 75%: 215 КБ
- PNG-8: 327 КБ
- PNG-24: 1,7 МБ
- Цветная фотография
- GIF: 453 КБ
- JPEG 100% (без сжатия): 410 КБ
- JPEG 75%: 410 КБ
- PNG-8: 395 КБ
- PNG-24: 1,03 МБ
Если эта статья кажется вам немного знакомой, мы опубликовали ее первый выпуск еще в 2009 году. Хотя SVG добавила совершенно новое измерение в веб-дизайн, такие вопросы, как «В чем разница между JPEG и PNG?», Все еще актуальны как всегда. Мы подумали, что пришло время по-новому взглянуть на состояние игры в форматах веб-изображений.
Сегодняшнее краткое руководство даст вам краткое изложение различных типов файлов и того, где они работают лучше всего. Наслаждаться.
JPG против PNG против GIF против SVG - в чем разница?
Категория Палитра Использование для JPG Lossy Миллионы цветов Фотографии
Фотография GIF Lossless Максимум 256 цветов Простая анимация
Графика с плоскими цветами
Графика без градиентов PNG-8 Без потерь Максимум 256 цветов Аналогично GIF
Лучшая прозрачность, но без анимации
Отлично подходит для иконок PNG-24 Lossless Неограниченное количество цветов Аналогично PNG-8
Обрабатывает неподвижные изображения и прозрачность SVG Vector / без потерь Неограниченное количество цветов Графика / логотипы для веб-сайтов
Сетчатки / с высоким разрешением экрана
GIF: графический формат обмена

256 цветовая палитра.
Если только вы не вышли из Слабо курящий Делориан прямо с 1985 года вы, скорее всего, уже знакомы с самым глупым форматом изображений в Интернете - GIF Формат обмена графиками.
Формат GIF является типом растрового изображения, но в отличие от JPEG или PNG, файлы GIF ограничены максимальной палитрой из 256 цветов. По сути, каждое GIF-изображение содержит предустановленную «коробку с карандашами», и невозможно по-настоящему смешать эти цвета для создания новых цветов.
В то время как 256 может показаться большим количеством мелков для работы, сложные фотографии обычно имеют много тысяч тонов. Этот диапазон цветов теряется в процессе преобразования GIF, и это является основной причиной не использовать GIF для цветных фотографий.
Хотя GIF, как правило, является плохим выбором для изображений с широкими цветовыми вариациями, ограничение в 256 цветов может помочь сохранить небольшие размеры файлов, что идеально подходит даже для самой медленной скорости Интернета. В течение многих лет GIF предоставлял единственную опцию прозрачности в Интернете - хотя PNG и SVG теперь предлагают это тоже.
Категория: без потерь
Выберите GIF для:
- Простые анимации
- Маленькие иконки
- Графика с небольшим изменением пикселя к пикселю (то есть много плоских цветов, таких как логотипы и флаги)
JPEG
В зависимости от ваших предпочтений, вы можете ссылаться на этот формат как «JPEG» или «JPG» - оба являются допустимыми вариациями одного и того же аббревиатуры - Объединенная группа экспертов по фотографии ,
В отличие от GIF, JPEG является 16-битным форматом, что означает, что он может смешивать красный, синий и зеленый свет для отображения миллионов цветов. Это делает JPG очень «фото-дружественным». Это частично, почему это стандартный формат, когда речь идет о большинстве цифровых камер на рынке.
Формат JPEG также позволяет гибко выбирать степень сжатия изображения - от 0% (сильное сжатие) до 100% (без сжатия). Как правило, настройка сжатия 60% -75% значительно сократит ваш файл, сохраняя при этом изображение на большинстве экранов приличным.
Хотя JPEG хорошо подходит для сжатия и рендеринга фотографий, он представляет собой тип сжатия с потерями, что означает, что он менее полезен для постоянного редактирования изображения. Экспорт JPEG приводит к потере качества, и эти потери ухудшаются с каждым последующим экспортом - как фотокопия фотокопии. Именно поэтому профессиональные фотографы обычно снимают без потерь RAW формат.
Также обратите внимание, что, в отличие от GIF и PNG, JPEG не может сохранить прозрачность.
Категория: потеря
Используйте JPEG для:
- Неподвижные изображения
- фотография
- Изображения со сложными цветами и динамикой
PNG
PNG (Portable Network Graphics) - более новый формат файлов, чем GIF и JPEG, благодаря двум его вариантам похож на брак между форматами GIF и JPEG.
PNG-8
PNG-8 во многом похож на GIF и использует ту же самую 256-цветовую палитру (максимум). У этого есть лучшие варианты прозрачности и обычно экспортирует немного меньшие размеры файла. Однако PNG-8 не имеет функции анимации.
PNG-24
PNG-24 позволяет отображать изображения с миллионами цветов - во многом как JPEG - но также предлагает возможность сохранить прозрачность. Поскольку PNG-24 - это файл формата без потерь, вы, скорее всего, получите файлы большего размера, но если качество изображения важнее размера файла, PNG-24 - ваш лучший вариант. Несмотря на это, такие услуги, как TinyPNG.com часто может иметь большое значение для вашего размера файла. По сравнению с их кузеном JPEG, файлы PNG-24 не так универсально совместимы с каждым приложением и платформой, что делает формат немного менее идеальным для совместного использования в Интернете. Тем не менее, он может быть отредактирован без ухудшения качества.
Категория: без потерь
Используйте PNG для:
- Веб-графика, требующая прозрачности
- Цветные тяжелые и сложные фотографии и графика
- Изображения, которые требуют повторного редактирования и реэкспорта
SVG
В отличие от трех форматов, упомянутых выше, SVG (масштабируемая векторная графика) не является чисто растровым форматом. Вместо этого это векторный формат - близкий родственник формата AI Illustrator и AI и EPS - который постоянно становится привлекательным вариантом для веб-дизайнеров и дизайнеров пользовательского интерфейса.
Иногда полезно думать о SVG как о «HTML для иллюстраций», и вам нужно думать об этом совершенно иначе, чем в других форматах изображений, которые мы перечислили.
SVG лучше всего подходит для отображения логотипов, значков, карт, флагов, диаграмм и другой графики, созданной в приложениях векторной графики, таких как Illustrator, Sketch и Inkscape. Написанный в разметке на основе XML, ваш SVG может быть отредактирован в любом текстовом редакторе и изменен с помощью JavaScript или CSS. Поскольку векторы можно масштабировать до любого размера, сохраняя при этом четкое качество изображения, они идеально подходят для адаптивного дизайна.
Хотя SVG по своей сути является векторным форматом, можно (даже часто) встраивать растровую графику в файл SVG - так же, как вы можете встраивать JPEG в ваш HTML.
Вы можете сделать это, либо связавшись с источником изображения через его URL (как вы могли бы сослаться на JPG на веб-странице), либо инкапсулировав пиксельное изображение в виде URI данных , Это дает SVG бесспорную гибкость и мощь.
Хотя SVG может способствовать тому, чтобы ваши изображения выглядели красиво в Интернете, это не обязательно тот формат, который обычный человек может использовать для сохранения и загрузки изображений через свой веб-сайт или платформы социальных сетей.
Онлайн-сервисы, такие как WordPress, Flickr, Medium, Tumblr и Facebook, либо принудительно преобразуют ваш SVG в формат, который им нравится, либо, что более вероятно, напрямую блокируют загрузку SVG. Есть несколько вариантов хостинга SVG, включая svgur.com , imgh.us и даже Github, как Алекс продемонстрировал здесь ,
Несмотря на то, что я рад видеть, что хостинг-сервисы меньшего размера решают проблемы SVG, Github в настоящее время является единственным сервисом, дружественным к SVG, и я уверен, что на 99% он появится примерно через 5 лет. Если вы используете SVG для веб-дизайна, вы обнаружите, что вы почти всегда можете уменьшить размер файла по сравнению с чем-то вроде JPEG или PNG. Но учтите, что чем сложнее ваш SVG, тем больше будет размер файла.
Используйте SVG для:
- Логотипы и значок с сильным, геометрическим, дружественным к вектору дизайном
- Графика, которая может потребоваться отображать в нескольких размерах и экранах
- Графика, которая отвечает на их устройство
- Графика, которую нужно обновить, обновить и перераспределить.
Сравнивать и противопоставлять
Теперь, когда мы рассмотрели различия между популярными форматами файлов, пришло время увидеть их рядом. Ниже вы увидите, как форматы GIF, JPEG, PNG и SVG обрабатывают изображения как простых, так и сложных цветов вместе с фотографическими изображениями.
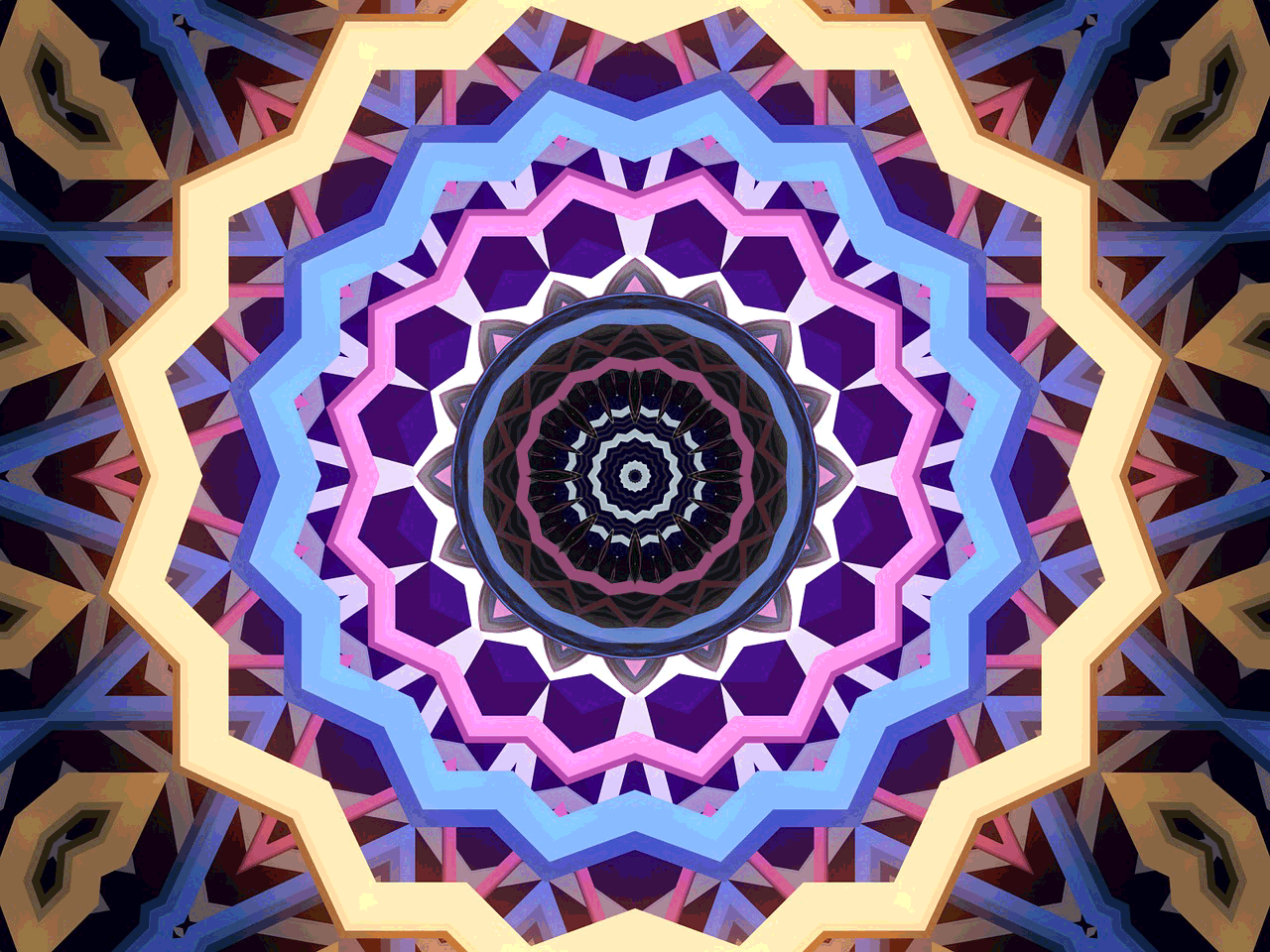
Плоская цветная графика
Первый тип изображения, который мы собираемся рассмотреть, это плоская цветная графика. Это охватывает большинство логотипов и брендинга, значки, простые карты, диаграммы и диаграммы. Исходное изображение представляет собой PNG-изображение размером 23,4 КБ с размером 1280 x 1280.
Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
GIF: 17,6 КБ

JPEG 100% (без сжатия): 53,3 КБ

JPEG 75%: 33 КБ

PNG-8: 11,8 КБ

PNG-24: 19,6 КБ

SVG: 6 КБ (как чисто векторная графика)
В случае этого конкретного изображения при сравнении шести форматов качество не сильно ухудшается, хотя вы можете заметить небольшие артефакты вблизи краев внутри сжатого JPEG. Это не всегда так с плоской цветной графикой, но в большинстве случаев вам будет хорошо работать с изображением с наименьшим байтом. Для этого изображения, предполагая, что у нас есть оригинальный векторный файл, SVG - очевидный выбор в 6 КБ. Если у нас нет вектора, опция PNG-8 - достойный запасной вариант с уменьшением исходного изображения с 23,4 КБ до 11,8 КБ.
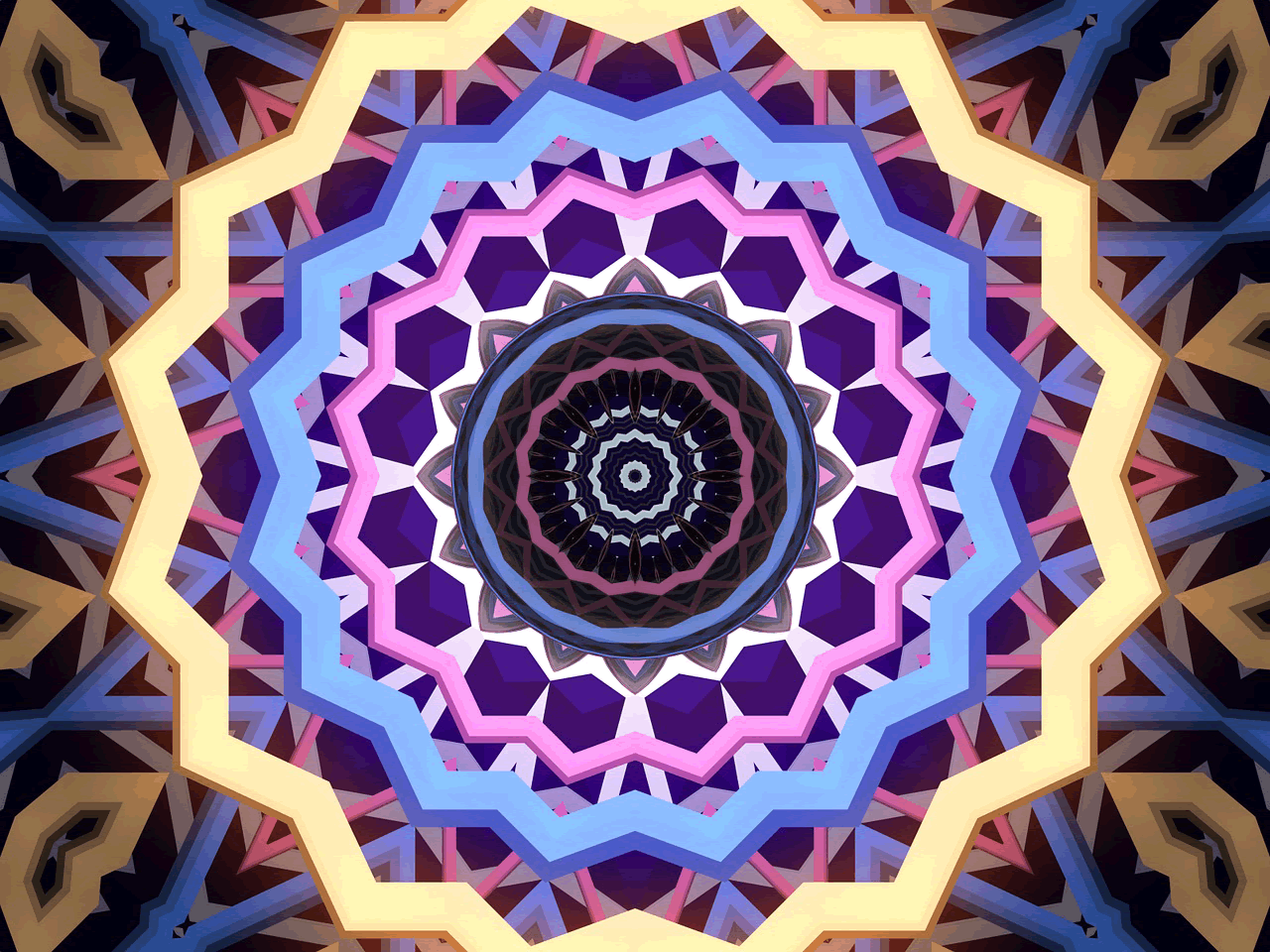
Сложные цветные изображения
Исходное изображение представляет собой изображение JPEG размером 328 КБ с размером 1280 x 960. Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
Поскольку у нас нет доступа к векторной версии этого файла, любая SVG-версия этого изображения будет просто JPEG, встроенным в SVG. Это делает его немного избыточным, поэтому я не буду предлагать здесь пример SVG.
GIF: 426 КБ

JPEG 100% (без сжатия): 776 КБ

JPEG 75%: 215 КБ

PNG-8: 327 КБ

PNG-24: 1,7 МБ

Изображения со сложными цветами имеют тенденцию выглядеть лучше при использовании формата JPEG, PNG-24 или SVG. Цвета по большей части сохраняются и не имеют ужасных полос и шумов, которые вы, вероятно, получите с форматами GIF и PNG-8.
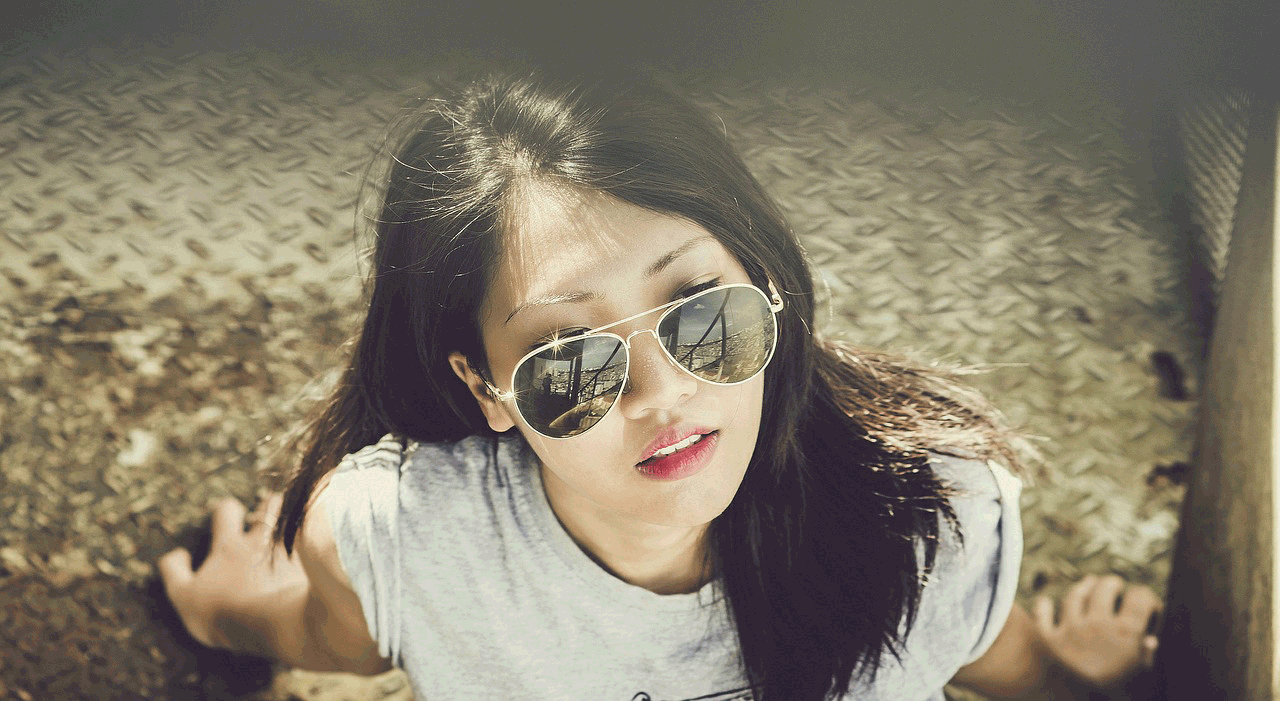
Цветная фотография
Исходное изображение представляет собой изображение JPEG размером 215 КБ с размером 1280 x 701. Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
Опять же, здесь мало что можно получить с предложением SVG.
GIF: 453 КБ

JPEG 100% (без сжатия): 410 КБ

JPEG 75%: 410 КБ

PNG-8: 395 КБ

PNG-24: 1,03 МБ

Как и в случае со сложными изображениями, ваши фотографии лучше всего сохранять в формате JPEG, PNG-24 или SVG. На фото выше, цвет сохраняется во всех форматах, кроме полос и шумов, которые выделяются в тени волос, кожи и фона, а также в верхней части фотографии, как видно на выходах GIF и PNG-8.
Есть вопрос о фотошопе? Почему бы не спросить это на нашем форумы ?
Похожие
Как использовать часы в MinecraftЭто руководство Minecraft объясняет, как использовать часы со скриншотами и пошаговые инструкции. В Minecraft вы можете использовать часы, чтобы узнать, какое сейчас время дня, когда вы работаете под землей или в помещении. Давайте рассмотрим, как использовать часы. Требуемые материалы В Minecraft это материалы, необходимые для использования часов: СОВЕТ: Вам нужен только элемент кадра, если вы хотите поставить часы на стену / Как добавить или изменить подпись в Office 365 OWA
В этой статье я собираюсь показать вам, как создавать и редактировать подписи в почтовом клиенте Office 365. После входа в учетную запись Office 365 щелкните вкладку «Почта» в верхнем меню или на главной панели, чтобы включить Outlook Web App. Как скачать фильмы с сайта YouTube - Скачать в формате 1080p и 4K
Добавлено: 4 года, 8 месяцев назад оценка: (1) (0) Популярный сайт YouTube постоянно меняется. Время от времени появляется новый вид сайта, но также меняются его функциональные возможности. В сегодняшней статье я представлю два способа загрузки фильма в высоком разрешении. Я приглашаю вас прочитать! Как это делается: маринованные грибы
Сначала в банки кладут приложения и специи - вручную, как на обычной кухне .. Женщины на конвейере работают в резиновых перчатках. Измельченные морковь, лук, приправы насыпают мерной посудой - поочередно. Фото: Татьяна Донченко На современном производстве, которое соответствует европейским стандартам Мебель в глянце - как подобрать краску или обои к ним
Современная мебель для кухни и гостиной Простая форма, единообразные фасады и элегантность - вот отличительные черты современной мебели, которая часто заканчивается глянцевым Редактирование и корректура, или как выглядит профессиональное исправление ошибок
У нас есть тысячи авторов и создателей в Интернете - блоггеры, копирайтеры и журналисты. Однако не у всех была возможность ознакомиться с процессом создания профессионального контента, который можно изучить, например, в журналистских исследованиях. Поскольку я сам журналист, сегодня я кратко расскажу вам об этапах создания текста, то есть о том, как создать ценный контент, а затем отредактируйте его, используя дополнительные руки для работы (редакторы и корректоры текста) или в одиночку. Используйте калькулятор, чтобы узнать пароль прошивки Mac
... безопасности% fa% cb% d9% d9% dd% c5% d8% ce В строке пароля подсчитайте количество символов процента, которые являются разделителями для шестнадцатеричных кодов, которые представляют символ вашего пароля, где два символа шестнадцатеричного кода вместе представляют один текстовый символ ASCII. Поскольку калькулятор может обрабатывать только слова длиной до 8 символов (16 шестнадцатеричных символов), при наличии более 8 символов вам придется разделить пароль и преобразовать его в разделы. Как сделать хороший фирменный портрет - практическое руководство
В эпоху порталов Facebook, Linkedln или даже адаптивных веб-сайтов трудно представить, что современная компания не будет иметь профессиональных деловых фотографий, на которых изображены ее сотрудники, а также президент или совет директоров. Зачастую формирование доверия клиентов начинается с хорошего имиджа, который становится витриной компании. Однако должно ли это включать аренду фотографа или посещение всей команды в фотостудии? Узнайте, как сделать хороший корпоративный портрет с базовыми Наблюдатель: доллары или все, что нам нужно
На финансовом рынке, и особенно на валютном рынке, он стал настолько распространенным, что, как мы опасаемся, мы убегаем от (покупаем) доллара, который является валютой Соединенных Штатов и крупнейшей мировой экономики, также считающейся наиболее стабильной и развитой. Я не намерен спорить с этим утверждением, но взамен я попытаюсь подтвердить или опровергнуть тезис об увеличении спроса на доллар в момент неопределенности на рынке. Кроме того, я постараюсь найти такие валютные пары с долларом Как проверить скорость вашей сети или жесткого диска с помощью фиктивного файла в Windows
Если вы хотите увидеть, насколько быстро работает ваша сеть, или проверить скорость между двумя жесткими дисками, то вам нужны файлы для этого. Сегодня мы расскажем вам, как создавать «фиктивные» файлы, чтобы Как вывести фотографии в интернет
Камеры снимают многопиксельные фотографии, но почему-то случается, что эти пиксели нам нужны не так часто, как они есть, и чаще всего они нужны нам гораздо меньше. Нет смысла выкладывать картинки размера «прямо с камеры» на сайты. Следовательно, вы должны уменьшить фотографии в Интернет. В этой статье вы узнаете, как масштабировать фотографии в Интернете и почему, каковы лучшие методы масштабирования и ... как этого не делать. Как масштабировать фотографии в интернете Вы можете
Комментарии
Как создать и доставить информацию для прессы в средства массовой информации, чтобы ее могли легко использовать журналисты и читать получатели?Как создать и доставить информацию для прессы в средства массовой информации, чтобы ее могли легко использовать журналисты и читать получатели? Создание контента для различных медиа Продвижение в сети делится на «пуш» и «пул» акции. Промо-акция прерывает такие действия, как всплывающий баннер или всплывающее окно. Эта форма несколько навязчива, как рекламный ролик, который прерывает просмотр программы. С другой стороны, рекламная деятельность типа «тянуть» должна приводить к тому, Какой размер рекламы AdSense самый лучший?
Какой размер рекламы AdSense самый лучший? Хотя размещение рекламы является ключевым, мы обнаружили, что лучшие размеры - 336 × 280 и 300 × 250. Эти объявления, как правило, подходят для большинства размеров экрана и имеют лучшую ставку оплаты. Какое лучшее место размещения AdSense? Это полностью зависит от вашего макета. Цель состоит в том, чтобы получить больше кликов, поэтому вы хотите разместить свои объявления на более заметном месте. Если клиент решит использовать код скидки, какие товары он будет использовать чаще всего?
Если клиент решит использовать код скидки, какие товары он будет использовать чаще всего? Согласно ответам, данным в опросе, поляки хотят максимально сэкономить на покупке одежды - этот вариант выбрали 68% респондентов. Далее мы используем дисконтные коды на покупку электронного оборудования (41%) , косметики (38%), а также на книги, музыку и фильмы (37%). С другой стороны, поляки неохотно пользуются скидками на продукты или мебель (соответственно Так зачем использовать виджеты - кроме эстетических соображений?
Так зачем использовать виджеты - кроме эстетических соображений? Если мы хотим улучшить работу телефона, лучше полностью отказаться от этого решения или сократить его до минимума. 7. Экономия батареи А также все виды инструментов для очистки оперативной памяти, удаления кеша и т. Д. В значительной степени эти приложения дублируют основные функциональные возможности Android, не привнося ничего нового в наш телефон. Мы можем очистить оперативную память самостоятельно или отключить Вы используете панель инструментов Google или любую другую панель инструментов или просто используете традиционные дополнения Firefox?
Вы используете панель инструментов Google или любую другую панель инструментов или просто используете традиционные дополнения Firefox? Написать. Оцените эту статью! В чем разница между хостингом и доменом?
В чем разница между хостингом и доменом? Хостинг - это сервер, на котором расположены файлы данных и базы данных mysql. домен Это веб-адрес вашего сайта. Что такое SSL позволяет шифровать Let's Encrypt - центр сертификации, задачей которого является предоставление пользователям бесплатных сертификатов шифрования. Благодаря этому доверие Хорошо, так как он узнает, чтобы начать слушать прямо перед тем, как я собираюсь сказать «Хорошо, Google?
Хорошо, так как он узнает, чтобы начать слушать прямо перед тем, как я собираюсь сказать «Хорошо, Google?») «Это не имеет большого значения». (Компания Stealth устанавливает аудиослушатель, который слушает каждую комнату в мире, которую он может, и передает аудиоданные на корабль, когда он встречает неизвестный, возможно, индивидуально подобранный список ключевых слов - и это не страшно !?) «Вы можете отказаться , Это в Условиях предоставления услуг ». (Нет. Просто нет. Это не то, что является малейшим Как человечество может использовать солнечную энергию в будущем?
Как человечество может использовать солнечную энергию в будущем?). Бывает и так, что некоторые фрагменты вымышлены, а отдельные мысли выражены в виде диалогов. Если честно, я не энтузиаст такого решения, потому что очень редко «история» не скучная и оказывается лучше, чем лаконичный подход к проблеме. К сожалению, книга Браницкого не является исключением в этом отношении. Два человека плавают на каноэ: молодой человек и парень, который намного старше его. Теперь они текут по лесу. говорить: Как обычно в таких случаях, истина лежит где-то посередине, так как же это на самом деле?
Как обычно в таких случаях, истина лежит где-то посередине, так как же это на самом деле? Реклама в Google регулируется собственными законами. Прежде всего, это взимается за стоимость одной диверсии. Это означает, что чем больше бюджет, тем больше людей будет посещать наш сайт. Если мы сократим бюджет вдвое, шанс сохранить текущее количество перенаправлений будет незначительным. Вот как работает реклама Google, и это элемент, с которым нам определенно нужно смириться. Продукт за Или, может быть, вы не обращаете на это внимания так же, как я?
Или, может быть, вы не обращаете на это внимания так же, как я? Стоит ли использовать PLA?
Стоит ли использовать PLA? - стоит PLA, благодаря сокращению покупательского пути, позволяет интернет-магазинам расходовать свои рекламные бюджеты более эффективно. Однако запуск хорошей кампании требует надлежащей подготовки - прежде всего, адаптации данных продукта к требованиям Google. На что стоит обратить внимание при запуске кампании PLA? - PLA на 100% основаны на содержании. Из опыта iProspect на рынках, где PLA были доступны в
JPG против PNG против GIF против SVG - в чем разница?
Хотя SVG добавила совершенно новое измерение в веб-дизайн, такие вопросы, как «В чем разница между JPEG и PNG?
JPG против PNG против GIF против SVG - в чем разница?
Однако должно ли это включать аренду фотографа или посещение всей команды в фотостудии?
Как создать и доставить информацию для прессы в средства массовой информации, чтобы ее могли легко использовать журналисты и читать получатели?
Какой размер рекламы AdSense самый лучший?
Какое лучшее место размещения AdSense?
Если клиент решит использовать код скидки, какие товары он будет использовать чаще всего?
Если клиент решит использовать код скидки, какие товары он будет использовать чаще всего?
Так зачем использовать виджеты - кроме эстетических соображений?